Cara Menampilkan Data Dengan JavaScript
Assalamualaikum Wr. Wb.
Selamat malam,pagi,siang,sore apalah itu yang itinya saya mengucapkan selamat datang hehe.
Pada kesempatan kali ini saya akan share ilmu yang barusan saya dapat dari guru pembimbing saya, dan kebetulan saya sedang menjalani Praktek Kerja Industri atau Prakerin.
Yaitu tentang, Bagaimana Menampilkan Data Dari Mysql Melalui JavaScript.
Yang pertama tentu kita harus menyiapkan apa-apa saja yang nanti kita perlukan untuk praktek agar bisa fokus dalam percobaan.
1. Text Editor
2. Sample Data dari Mysql
3. Dokumentasi JavaScript (bila perlu).
4. Minum dan kacang untuk penghibur di kala eror. hehehe
Langkah Awal :
1. Buat Folder sesuai keinginan anda, pada kesempatan kali ini saya memberi nama Folder atau Project saya dengan nama JavaPHP.
a. Lalu buat Folder bernama "database", folder database ini kita gunakan untuk membuat koneksi ke database yang kita punya
b. Lalu buat file di dalam folder "database" bernama "koneksi.php".
c, Lalu buat file lagi bernama "loadguru.php".
d. Buat file bernama dengan ekstensi HTML "tampilguru.html".
2. Ketik Source Code untuk menghubungkan database yang kita miliki, Contoh dibawah ini bisa anda rubah sesuai dengan kebutuhan anda iyaaaa.... Jika anda kurang begitu faham, bisa searching di Mbah saya yaitu Mbah Google. hehe
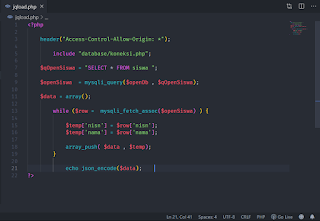
3.Tulis Source Code yang berfungsi untuk mengambil data yang akan kita tampilkan nanti, dengan sedikit bumbu-bumbu Javascript di dalamnya yang bisa membuat kita ketagihan mungkin. wkwkw
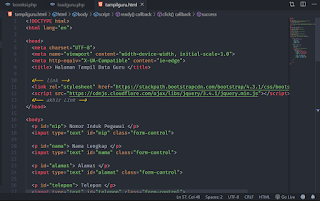
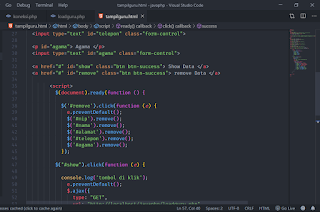
4. Tulis Source Code untuk membuat halaman yang akan di gunakan untuk menampilkan data yang kita punya agar lebih menarik dan enak untuk di pandang, seperti DOI. lho kok curhat sih...~
Source Code ini agak lebih banyak dari pada yang sebelumnya, jadi akan saya jadikan menjadi beberapa Part.
Banyak kan, saya saja agak malas waktu nulisnya. Tapi bagaimana ilmu itu harus didapat dengan penuh perjuangan dan pengorbanan, Jadi tetap semangat iya!!..
Itulah teman-teman ilmu yang saya bisa share kepada kalian semua, mungkin cara penyampaian saya yang kurang jelas atau mungkin tidak jelas sma sekali. Saya mohon maaf sebesar-besarnya. Kalau kata orang Jawa "Nyuwun Samudraning Pangaksami".
Assalamualaikum Wr. Wb
Selamat malam,pagi,siang,sore apalah itu yang itinya saya mengucapkan selamat datang hehe.
Pada kesempatan kali ini saya akan share ilmu yang barusan saya dapat dari guru pembimbing saya, dan kebetulan saya sedang menjalani Praktek Kerja Industri atau Prakerin.
Yaitu tentang, Bagaimana Menampilkan Data Dari Mysql Melalui JavaScript.
Yang pertama tentu kita harus menyiapkan apa-apa saja yang nanti kita perlukan untuk praktek agar bisa fokus dalam percobaan.
1. Text Editor
2. Sample Data dari Mysql
3. Dokumentasi JavaScript (bila perlu).
4. Minum dan kacang untuk penghibur di kala eror. hehehe
Langkah Awal :
1. Buat Folder sesuai keinginan anda, pada kesempatan kali ini saya memberi nama Folder atau Project saya dengan nama JavaPHP.
a. Lalu buat Folder bernama "database", folder database ini kita gunakan untuk membuat koneksi ke database yang kita punya
b. Lalu buat file di dalam folder "database" bernama "koneksi.php".
c, Lalu buat file lagi bernama "loadguru.php".
d. Buat file bernama dengan ekstensi HTML "tampilguru.html".
2. Ketik Source Code untuk menghubungkan database yang kita miliki, Contoh dibawah ini bisa anda rubah sesuai dengan kebutuhan anda iyaaaa.... Jika anda kurang begitu faham, bisa searching di Mbah saya yaitu Mbah Google. hehe
3.Tulis Source Code yang berfungsi untuk mengambil data yang akan kita tampilkan nanti, dengan sedikit bumbu-bumbu Javascript di dalamnya yang bisa membuat kita ketagihan mungkin. wkwkw
4. Tulis Source Code untuk membuat halaman yang akan di gunakan untuk menampilkan data yang kita punya agar lebih menarik dan enak untuk di pandang, seperti DOI. lho kok curhat sih...~
Source Code ini agak lebih banyak dari pada yang sebelumnya, jadi akan saya jadikan menjadi beberapa Part.
PART 1
PART 2
PART 3
Banyak kan, saya saja agak malas waktu nulisnya. Tapi bagaimana ilmu itu harus didapat dengan penuh perjuangan dan pengorbanan, Jadi tetap semangat iya!!..
Itulah teman-teman ilmu yang saya bisa share kepada kalian semua, mungkin cara penyampaian saya yang kurang jelas atau mungkin tidak jelas sma sekali. Saya mohon maaf sebesar-besarnya. Kalau kata orang Jawa "Nyuwun Samudraning Pangaksami".
Assalamualaikum Wr. Wb








Komentar
Posting Komentar